Издание Creative Bloq опубликовало подборку из 10 полезных инструментов для веб-дизайнера. В неё попали магазин беспатных иконок, сборник библиотек и фреймворков Node.js и другие утилиты и плагины.
1. Pinegrow
Десктопное приложение, которое позволяет создавать сайты без написания кода. Основной принцип работы с инструментом заключается в перетаскивании компонентов страницы на холст с последующей их настройкой. Причём результат каждого действия в процессе разработки можно увидеть в режиме реального времени.
Pinegrow помогает создавать адаптивные веб-страницы с помощью компонентов для платформ Twitter Bootstrap, Foundation, Plain HTML и Angular JS. Выбор платформы осуществляется перед созданием новой веб-страницы.
Pinegrow — платное приложение. Стоимость минимальной лицензии составляет $49. Максимальной — $399.
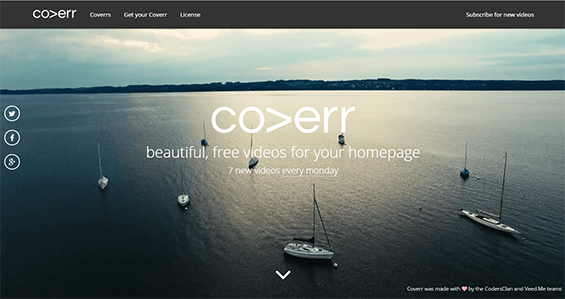
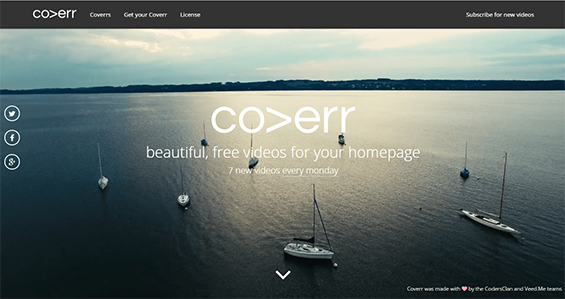
2. Coverr

Сервис, на котором веб-дизайнер может найти бесплатные видеообложки для сайта. Редакция проекта загружает семь новых роликов каждый понедельник. Видео разбиты по категориям: «Еда», «Настроение», «Природа», «Технологии» и другие. Пользователь может сразу же посмотреть, как ролик будет смотреться в качестве обложки для сайта, не загружая видео.
3. Awesome Node.js

Сборник библиотек, фреймворков, утилит, шаблонов и готовых решений для Node.js от JavaScript-разработчика Синдре Соруса. В список попали те библиотеки, которые он сам считает «прекрасными».
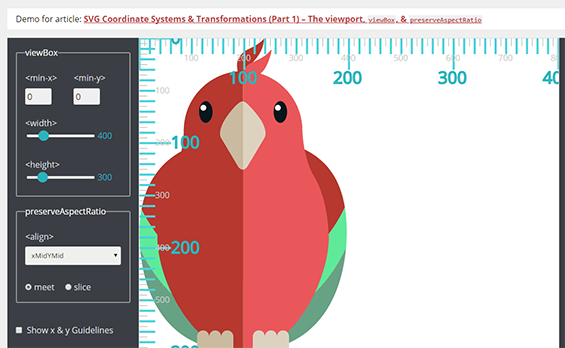
4. Interactive SVG Coordinate System

Инструмент для быстрой настройки параметров SVG-файлов.
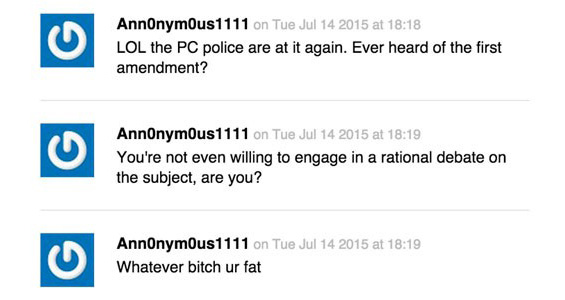
5. Echochamber.js

Инструмент, который помогает оставить пользователя «наедине» со своими комментариями. Создательница библиотеки называет её решением для избежания любых конфликтов на площадке.
Echochamber сохраняет комментарии пользователя в локальной памяти, и их не видит никто, кроме самого прокомментировавшего. Посетителю кажется, что он привёл весомые аргументы в пользу своей позиции, и ни у кого не возникает желания её оспаривать.
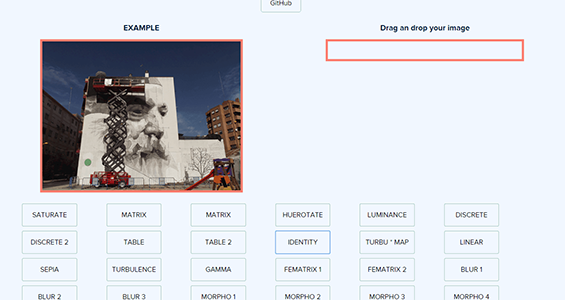
6. SVG Filters

С помощью этого сервиса веб-разработчик или дизайнер может применить различные фильтры к SVG-файлам — и посмотреть, как будет выглядеть конечное изображение. Кроме того, проект автоматически генерирует код для вставки изображения на сайт.
7. tota11y

Утилита, которая встраивается в код сайта и подсвечивает совершённые проектировщиком ошибки — неправильно выделенные заголовки, слишком броские контрасты и так далее.
8. Relay

Плагин, который позволяет экспортировать макеты из Photoshop, Sketch или браузера для совместного обсуждения в Slack. При этом коллегам не нужно где-либо регистрироваться или устанавливать стороннее программное обеспечение — просматривать и комментировать макеты можно с помощью клиента Slack.
9. IconStore
![]()
Магазин бесплатных наборов иконок для сайта. Есть работы дизайнеров из самых разных компаний — от сотрудников поисковика DuckDuckGo до фрилансеров.
10. Nudg.it

Плагин для Sketch, который позволяет делать небольшие изменения на сайте, не прибегая к редактированию кода.