Инструменты UI-дизайна помогут вам легко и быстро создавать реалистичные, функциональные прототипы приложений. Начиная работать в этом направлении, вы, наверняка, услышите множество страстных рекомендаций от тех, кто занимается UI-дизайном последние годы. У каждого дизайнера есть свой фаворит, но многие используют более одного инструмента, так как у каждого из них есть свои сильные и слабые стороны. В идеале мы также рекомендуем попробовать несколько вариантов, чтобы найти лучший инструмент, более подходящий вам. Многие разработчики таких инструментов предлагают бесплатные пробные версии, которые дают возможность понять, как они работают, прежде чем принято окончательное решение, но не у всех есть время, чтобы заниматься подобными тестами. Поэтому мы решили помочь вам сэкономить время, подготовив обзор лучших инструментов дизайна пользовательского интерфейса.
10 лет назад на рынке практически не было альтернативы такому инструменту, как Sketch. Но с тех пор прошло много времени, и сегодня вы можете встретить множество сильных конкурентов этому продукту. Мы сузили выбор до 7 лучших предложений, соответствующих самым различным требованиям, взвесили их плюсы и минусы, а также рассмотрели функционал и сложность каждой программы в освоении, чтобы помочь вам понять, насколько тот или иной инструмент подходит для вас или вашей команды.
1. Figma
Лучший инструмент UI-дизайна в целом
Платформы: Windows, macOS, web.
Бесплатный план: Да.
Бесплатная пробная версия для платной версии: Нет.
Сайт: https://www.figma.com/
Плюсы:
- полнофункциональный,
- работает в браузере,
- отличные возможности для совместной работы.
Минусы:
- относительно дорогой.
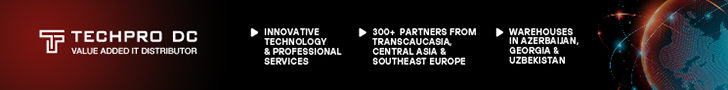
Figma, теперь принадлежащая Adobe, является одним из самых популярных инструментов UI-дизайна, который устанавливает многие стандарты для функций, используемых в решениях конкурентов. Наиболее заметным из них является возможность совместного редактирования (или то, что Figma называет «многопользовательским дизайном»), которая, по сути, позволяет дизайнерам, разработчикам и другим заинтересованным сторонам работать над одним и тем же файлом в Figma в режиме реального времени. Хотя Figma немного дороже, чем ее основные конкуренты, на самом деле она более рентабельна, поскольку впечатляющее количество функций устраняет необходимость во многих второстепенных инструментах. К тому же, Figma упрощает процесс передачи проектов и создание дизайн-систем. Это также один из немногих инструментов, который позволяет дизайнерам создавать документацию по дизайн-системе, и единственный инструмент, который дает возможность командам изучать идеи на цифровой доске с помощью инструмента FigJam, который включен в платную подписку. К сожалению, Figma не переводит пользовательские интерфейсы в настоящие компоненты кода и не имеет каких-либо функций пользовательского тестирования или исследований, как и большинство других инструментов UI-дизайна.
2. Sketch
Лучший инструмент UI-дизайна для macOS
Платформа: macOS.
Бесплатный план: Нет.
Бесплатная пробная версия для платной версии: 30 дней.
Сайт: https://www.sketch.com/
Плюсы:
- дружественный интерфейс,
- предлагает все, что вы ожидаете.
Минусы:
- только для MacOS,
- медленное внедрение стандартных функций.
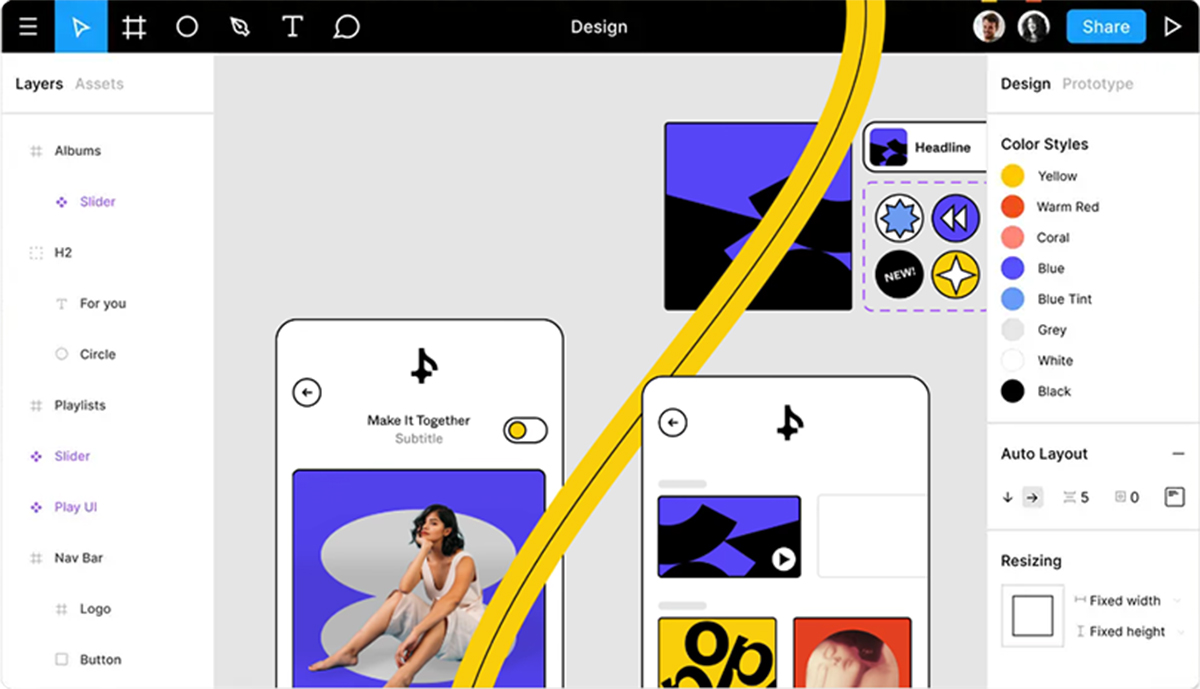
10 лет назад Sketch стал пионером среди инструментов UI-дизайна, и, хотя он больше не доминирует на рынке, остается серьезным конкурентом, по праву занимая второе место по популярности среди аналогов. И это даже несмотря на то, что Sketch доступен только для macOS. На самом деле, внешнее сходство с другими приложениями для macOS делает работу с Sketch очень приятной. Недостатком является то, что все остальные дизайнеры в команде тоже должны использовать macOS. Sketch упрощает высокоточное прототипирование, создает переменные и компоненты, а также обеспечивает возможность совместной работы в реальном времени и передачу проекта. Это, пожалуй, все, что только можно ожидать от стандартного инструмента, но он может быть медленным в плане внедрения новых функций, заметно отставая от конкурентов.
3. AdobeXD
Лучший инструмент UI-дизайна для пользователей Adobe
Платформы: Windows, macOS.
Бесплатный план: Да.
Бесплатная пробная версия для платной версии: 7 дней (требуется кредитная карта).
Сайт: www.adobe.com/products/xd.html
Плюсы:
- бесшовная интеграция с другими продуктами Adobe,
- работает на Windows и MacOS,
- удобный пользовательский интерфейс.
Минусы:
- нет выдающихся особенностей,
- отсутствие поддержки видео или анимированных GIF.
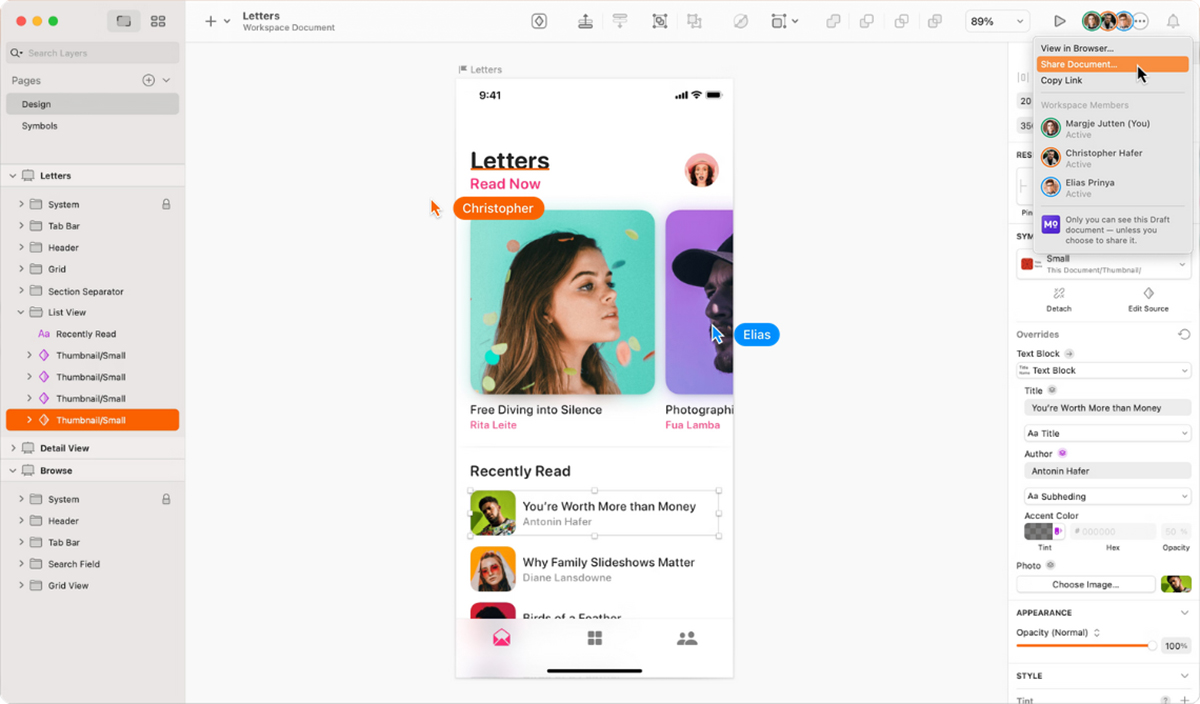
Adobe XD также может немного отставать в вопросах внедрения новых функций, но он работает более надежно, чем Figma, а также поддерживает Windows. Этот инструмент также прост в использовании, особенно если вы знакомы с другими продуктами Adobe. Если у вас активна подписка на Adobe Creative Cloud, возможно, у вас есть и доступ к Adobe XD. Благодаря удивительно простому пользовательскому интерфейсу и бесшовной интеграции с Adobe Photoshop, Adobe Stock, Adobe Fonts и другими приложениями Adobe XD делает процессы разработки и передачи пользовательских интерфейсов приятными и эффективными. Хотя он не предлагает какого-либо выдающегося инструмента как такового, в Adobe XD можно реализовать все, что бы вы не пожелали. К тому же, этот инструмент становится лучше с каждым обновлением.
4. Axure RP
Лучший инструмент технического UI-дизайна
Платформы: Windows, macOS.
Бесплатный план: Нет.
Бесплатная пробная версия для платной версии: 30 дней.
Сайт: https://www.axure.com
Плюсы:
- каркасные компоненты,
- возможность создания сложных прототипов.
Минусы:
- дорогой.
Axure RP уже давно является одним из лучших инструментов UI-проектирования на рынке и отлично подходит для реализации технических проектов, требующих мощной функциональности, сложных взаимодействий и динамических данных. Axure RP также поставляется с каркасными компонентами, помогающими дизайнерам более тщательно планировать сложную информационную архитектуру, а также наделен стандартными функциями, предлагаемыми другими инструментами UI-проектирования.
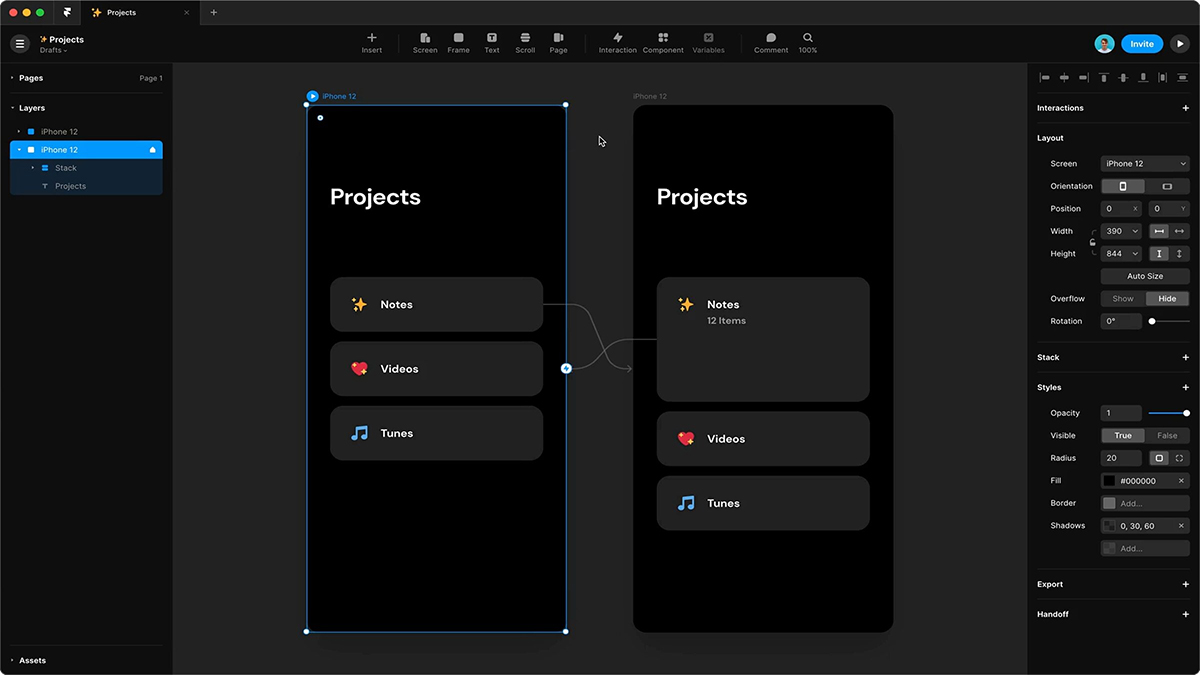
5. Framer
Инструмент для UI-дизайна с самым высоким рейтингом
Платформы: Windows, macOS, web.
Бесплатный план: Да.
Бесплатная пробная версия для платной версии: Нет.
Сайт: https://www.framer.com
Плюсы:
- исключительный пользовательский интерфейс,
- гранулированная интерактивность.
Минусы:
- небольшое сообщество.
Framer постепенно привлекает фанатов, которые высоко ценят его за возможность создания интерактивных прототипов. Готовые, но настраиваемые компоненты, и простой пользовательский интерфейс выделяют его среди других. В стандартную комплектацию Framer входит множество интеллектуальных компонентов, включая элементы ввода, ползунки, загрузчики и многое другое. Вам особенно понравятся расширенные функции, включая анимацию движения с возможностью ее предварительного просмотра в нижней части панели. С другой стороны, Framer не имеет некоторых основных элементов, в число которых входят возможность создавать группы, доступ к библиотеке сообщества или поддержка стандартных UI-наборов. Кроме того, сообщество Framer все еще относительно небольшое, поэтому вам может быть трудно найти дизайнеров, знакомых с этим инструментом.
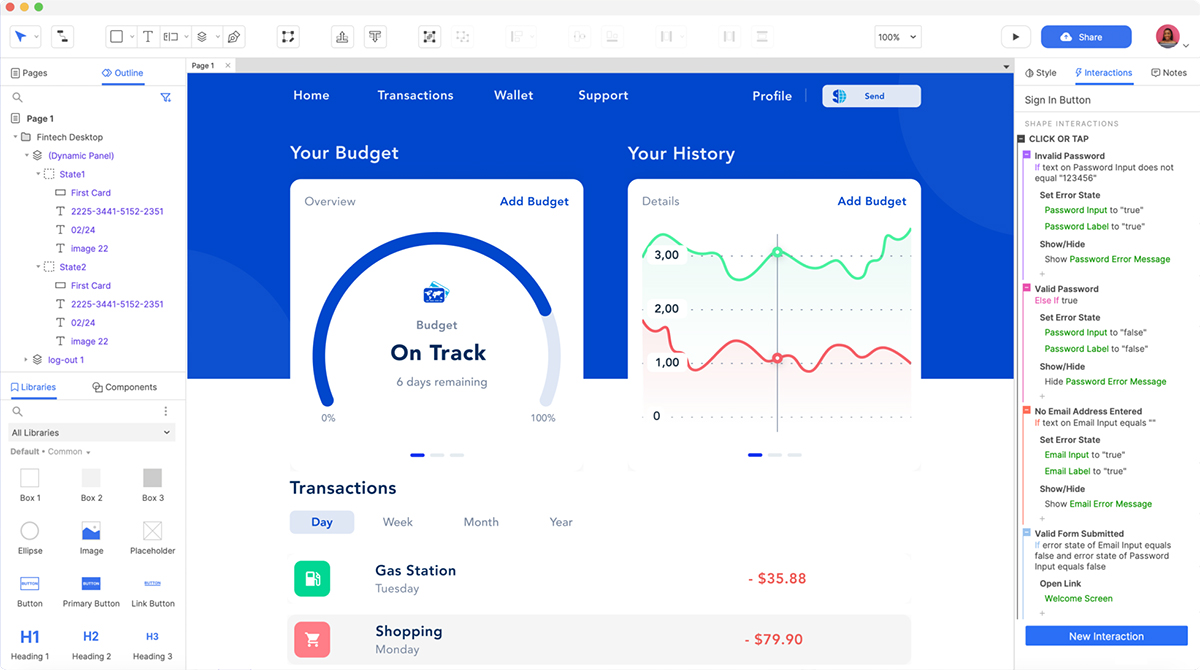
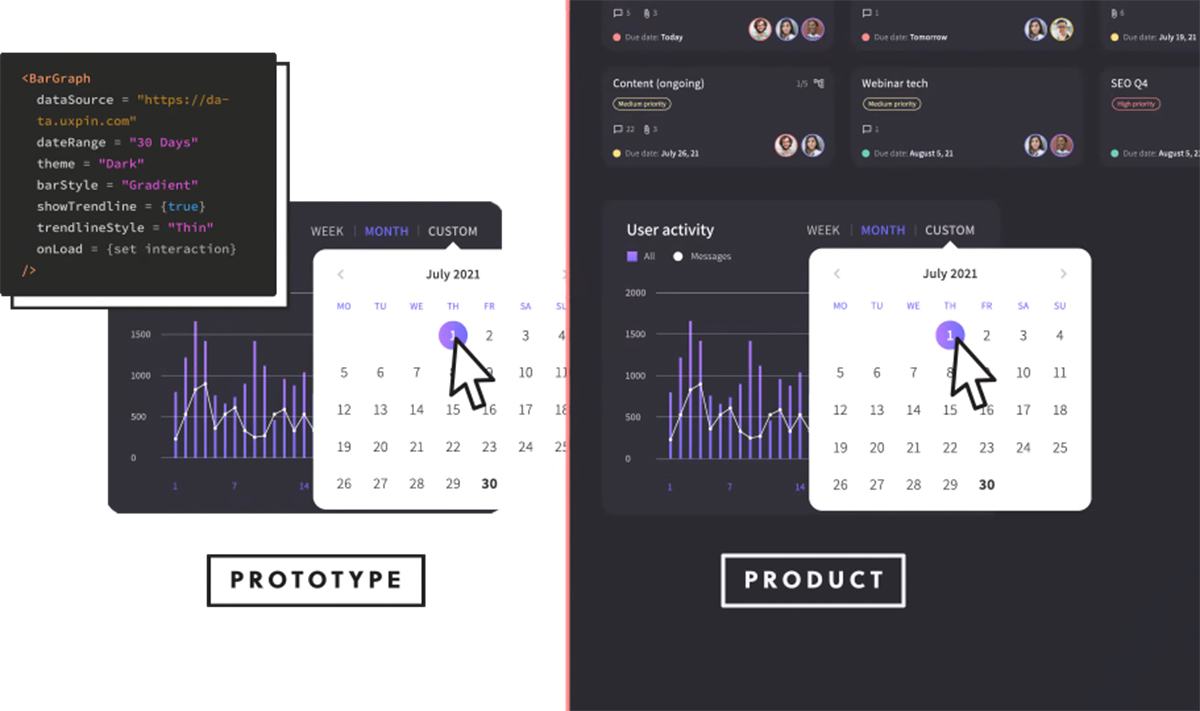
6. UXPin
Лучший инструмент UI-дизайна для сквозной разработки продукта
Платформы: Windows, macOS, web.
Бесплатный план: Нет.
Бесплатная пробная версия для платной версии: Да.
Посетите сайт: https://www.uxpin.com/
Плюсы:
- возможность сквозной разработки,
- дружелюбный к разработчикам.
Минусы:
- медленный и тяжелый.
Как и Framer, UXPin основан на реакциях, но предлагает возможность более тесной работы с готовым к производству кодом, что позволяет дизайнерам достичь полной согласованности с конечным продуктом. UXPin — это единственный настоящий комплексный инструмент проектирования пользовательского интерфейса, который облегчает создание невероятно интерактивных интерфейсов. Недостатком является то, что UXPin может показаться медленным и довольно тяжелым из-за множества присутствующих функций.
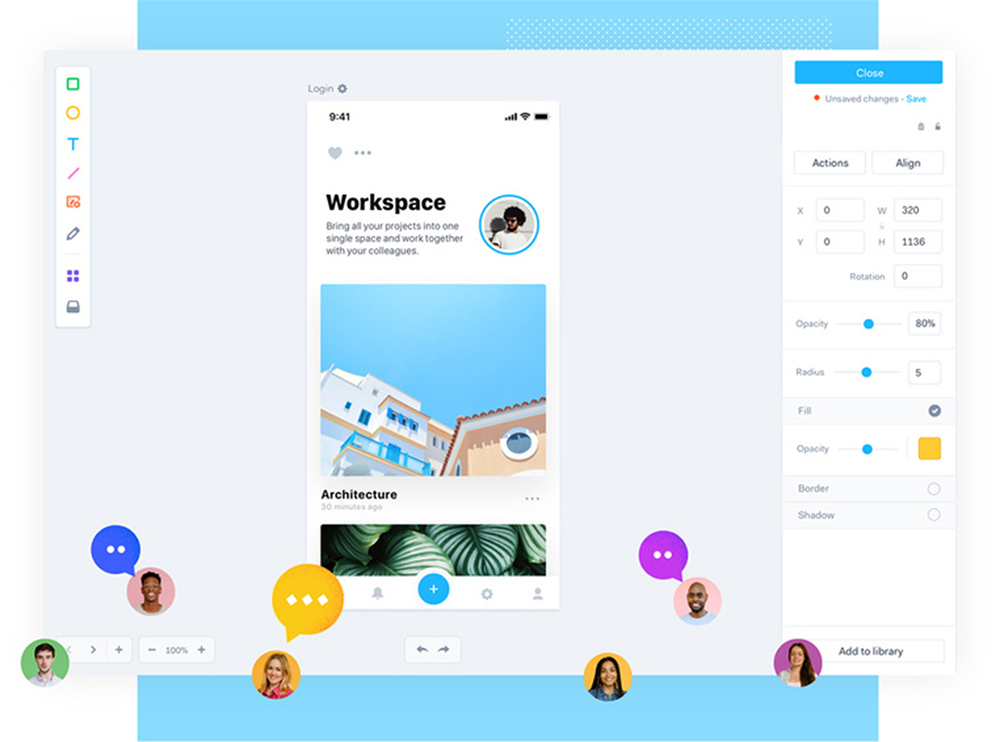
7. Marvel
Лучший инструмент UI-дизайна для быстрого прототипирования
Платформа: web.
Бесплатный план: Да.
Бесплатная пробная версия для платной версии: 7 дней.
Посетите сайт: https://marvelapp.com/
Плюсы:
- дружественные инструменты,
- функции пользовательского тестирования,
- интересные интеграции.
Минусы:
- нет настольных приложений.
Что выделяет Marvel среди прочих инструментов UI-дизайна, так это акцент на демократизации дизайна. Невероятно простые инструменты проектирования позволяют молниеносно создавать макеты и заниматься быстрым прототипированием. Явная простота этих инструментов не помешает разработчикам, маркетологам и другим заинтересованным сторонам донести свои идеи. И в этом заключается вся прелесть Marvel! Добавьте инструменты пользовательского тестирования, которые не предлагает ни один другой инструмент UI-дизайна, и Marvel станет идеальным инструментом для проверки прототипов. Кроме того, вы можете продолжить разработку указанных прототипов и передать их разработчикам, когда они будут готовы.