Бытует мнение, что разработка приложений под операционную систему Android довольно сложный процесс и даже не стоит осуществлять какие-либо попытки, так как вы можете столкнуться с массой «подводных камней». Я попробую развеять этот и прочие мифы, приведя ряд доводов, так как занимаюсь разработкой в этой среде уже несколько лет. Может быть, это поможет вам преодолеть лень и, как говорят опытные программисты, постичь дзэн Android-разработки. Хороших приложений под Android достаточно много, и примером тому могут служить мобильные клиенты сервисов Google, Evernote, Pocket, Viber и т.д. И если кто-то может делать хорошие приложения, почему бы и вам не попробовать? Нужно только нащупать правильный путь.
 Миф №1 — фрагментация по размерам дисплеев
Миф №1 — фрагментация по размерам дисплеев
Устройства на базе операционной системы Android сегодня производит масса вендоров. Это привело к тому, что мы сталкиваемся с огромным количеством смартфонов и планшетов, которые, в свою очередь, имеют различные параметры дисплеев. Такая ситуация может показаться адом для разработчика, который пришел из мира iOS, ведь там существует определенное и небольшое количество разрешений дисплеев, а абсолютное позиционирование элементов интерфейса считается нормальным. Разработчики из команды Android SDK умело решили эту проблему и выдвинули 3 условия, при соблюдении которых у вас не будет проблем с созданием одинакового интерфейса для множества разрешений.
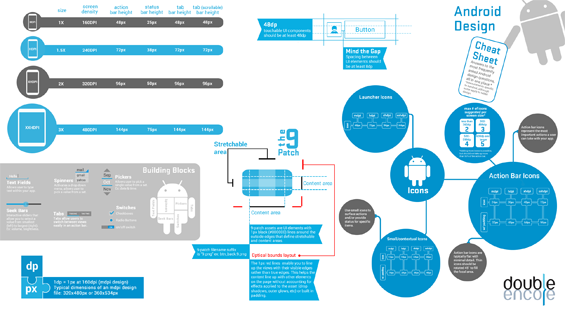
Правило №1. Никогда не использовать пиксели для позиционирования элементов интерфейса. На замену пикселям были созданы такие величины, как DP (density independent pixel) и SP (scaled pixel). DP — это виртуальная пиксельная величина измерения, равная одному пикселю на дисплее с 160 dpi (dots per inch). Количество пикселей в одном DP меняется в зависимости от DPI дисплея. К примеру, на дисплее с 240 dpi 1 DP = 1,5 пикселям. Это позволяет растягивать интерфейс в зависимости от его разрешения. SP — это вторая базовая величина, которая изменяется в зависимости от плотности дисплея и от выбранного пользователем размера шрифта. SP нужно использовать для определения размеров шрифтов текстовых полей в приложении.
Правило №2. Никогда не используйте AbsoluteLayout! AbsoluteLayout используется для позиционирования элементов по координатам на дисплее. Такой подход неприемлем, когда приложение может быть запущено на сотне разных разрешений. Вместо этого используйте RelativeLayout, который позволяет располагать элементы относительно друг-друга, без использования каких-либо координат.
Правило №3. Размещайте ресурсы в папки с определителями плотности дисплея. Операционная система Android будет сама растягивать интерфейс при запуске приложения в зависимости от плотности дисплея. Это хорошо, но как быть с изображениями, которые используются в интерфейсе? Иконки и другие картинки лучше не растягивать. Их следует сортировать по папкам с определителями конфигурации устройства: drawable-mdpi, drawable-hdpi и drawable-xhdpi. В момент отрисовки приложения, система Android сама выберет иконку в зависимости от плотности дисплея данного смартфона или планшета.
 Миф №2 — фрагментация по версиям Android
Миф №2 — фрагментация по версиям Android
Перед тем, как создать устройство на базе Android, каждый производитель почему-то считает своим долгом внести изменения в систему и лончер приложений. Так как Android — это открытый продукт, то ничто не может помешать им это сделать. В итоге за обновление версии Android на устройстве отвечает не Google, а сам производитель. Так и появилась фрагментация по версиям Android. Разработчики не могли воспользоваться новыми фичами Android из-за того, что не все устройства работали на последней версии операционной системы. Со временем Google решил эту проблему, выпустив Support Library (http://developer.android.com/tools/support-library/index.html). Это библиотека обратной совместимости, которая содержит в себе все основные новинки для разработчиков. С выходом каждой новой версии Android обновляется и эта библиотека. Ее достаточно импортировать в ваше приложение, чтобы использовать все основные новинки Android.
Holo Visual Language
Напоследок хотелось бы упомянуть и о такой важной вещи, как Holo Visual Language. Holo — это набор рекомендаций по интерфейсу, при использовании которых пользователь будет видеть в приложении всего лишь продолжение операционной системы. К этому должно стремиться каждое приложение.
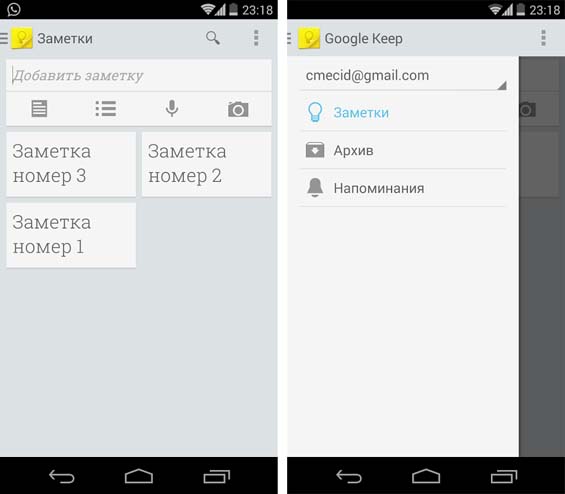
 Рассмотрим типичное Holo-приложение Google Keep. Главный экран приложения состоит из трех основных частей. ActionBar является командным центром экрана приложения и содержит в себе наиболее важные действия для текущего экрана. Также ActionBar используется для отображения данного экрана в иерархии приложения. Если ваше приложение имеет больше одного функционального экрана, то вам следует использовать Navigation Drawer. Вызывается он жестом от левого края экрана и содержит в себе навигацию приложения. Если текущий экран содержит Navigation Drawer, то в ActionBar слева от иконки должны отображаться 3 горизонтальные полоски, которые уведомляют об этом. Третья часть — это область контента, которая занимает основную часть экрана и используется для отображения информации о дисплее. На примере Google Keep мы видим список всех заметок и меню для их создания.
Рассмотрим типичное Holo-приложение Google Keep. Главный экран приложения состоит из трех основных частей. ActionBar является командным центром экрана приложения и содержит в себе наиболее важные действия для текущего экрана. Также ActionBar используется для отображения данного экрана в иерархии приложения. Если ваше приложение имеет больше одного функционального экрана, то вам следует использовать Navigation Drawer. Вызывается он жестом от левого края экрана и содержит в себе навигацию приложения. Если текущий экран содержит Navigation Drawer, то в ActionBar слева от иконки должны отображаться 3 горизонтальные полоски, которые уведомляют об этом. Третья часть — это область контента, которая занимает основную часть экрана и используется для отображения информации о дисплее. На примере Google Keep мы видим список всех заметок и меню для их создания.
Кстати, рекомендую посмотреть сессию по Android Design для разработчиков, которая была представлена на последнем Google I/O: http://www.youtube.com/watch?v=Jl3-lzlzOJI.
Заключение
Надеюсь, что мне удалось развеять мифы, которые отталкивают разработчиков от операционной системы Android. Обязательно хорошо изучить документацию перед началом работы на новой платформе. Чаще всего там рассказываются все сложности, которые могут возникнуть по ходу разработки.
Автор статьи: Меджид Джабраилов, программист-разработчик, создатель ряда приложений, в том числе популярного Twitter-клиента Robird