Пока еще пребывая в стадии разработки, HTML5 может окончательно стать единым web-стандартом для Сети. Технология поддерживает все новейшие мультимедийные инструменты и другие ключевые элементы функционала, сохраняя при этом простоту восприятия. Использование HTML5 упрощает процессы создания передовой графики и анимации, оформление шрифтами и многое другое. Смесь функциональности, представленная различными спецификациями HTML5, включает в себя детальную обработку моделей для поощрения более совместимых реализаций, расширяет, совершенствует и упрощает разметку, доступную для документов, а также вводит разметки и интерфейсы прикладного программирования для сложных web-приложений. Таким образом, многие возможности HTML5 были разработаны с целью функционирования на маломощных устройствах, таких как смартфоны и планшеты. Ни для кого уже не является секретом и то, что HTML5 — это будущее разработки игр для web-платформы. HTML5 позволяет разрабатывать кросс-платформенные игры на любых устройствах, которые могут генерировать элементы HTML5. Кроме этого, HTML5 технология позволяет создавать полноценные стабильные, хорошо проверенные приложения со структурированным и эффективным контентом.
Пока еще пребывая в стадии разработки, HTML5 может окончательно стать единым web-стандартом для Сети. Технология поддерживает все новейшие мультимедийные инструменты и другие ключевые элементы функционала, сохраняя при этом простоту восприятия. Использование HTML5 упрощает процессы создания передовой графики и анимации, оформление шрифтами и многое другое. Смесь функциональности, представленная различными спецификациями HTML5, включает в себя детальную обработку моделей для поощрения более совместимых реализаций, расширяет, совершенствует и упрощает разметку, доступную для документов, а также вводит разметки и интерфейсы прикладного программирования для сложных web-приложений. Таким образом, многие возможности HTML5 были разработаны с целью функционирования на маломощных устройствах, таких как смартфоны и планшеты. Ни для кого уже не является секретом и то, что HTML5 — это будущее разработки игр для web-платформы. HTML5 позволяет разрабатывать кросс-платформенные игры на любых устройствах, которые могут генерировать элементы HTML5. Кроме этого, HTML5 технология позволяет создавать полноценные стабильные, хорошо проверенные приложения со структурированным и эффективным контентом.
Но столь многообещающая среда HTML5 довольно сложна и требует детального изучения. На рынке существуют специализированные приложения, способные значительно упростить задачу по созданию анимированного контента для разработчиков любого уровня. Программный код HTML5 позволил web-разработчикам использовать ресурсы браузера, процессора и оперативной памяти компьютеров пользователей для выполнения сложных задач и полностью лишил нас необходимости устанавливать дополнительные плагины для просмотра динамического контента сайтов. Кроме этого, HTML5 убирает со страниц двоичные блоки информации во Flash и другом мультимедийном контенте, которые не индексировались поисковыми системами. В HTML5 весь контент находится прямо в исходном коде страницы, именно там, куда могут добраться поисковые роботы. Таким образом, HTML5 совмещает интерактивность страницы с эффективным SEO, оставляя видимым содержание.
Изучение HTML5 трудоемкий процесс, поскольку в языке используется новые коды для динамических компонентов. Для упрощения этой задачи сегодня мы рассмотрим три программы для создания интерактивной анимации в HTML5 (Adobe Edge, Sench Animator и Tumult Hype), а также познакомим читателя с рядом практических HTML5 web-приложений, содержащих примеры иллюстративной графики, инструменты для создания таблиц и тайм-менеджмента.
Интерактивная анимация в HTML5
Вначале давайте рассмотрим собственно сам процесс создания web-страниц на HTML5. Есть два различных способа формирования динамического кода. Вы можете использовать JavaScript и JQuery или код CSS3 (Cascading Style Sheet v3) для получения одинаковых результатов. CSS3 и JavaScript, являясь приложениями для редактирования скриптов, выполняют задачи по-своему. CSS3 позволяет задать такие параметры страницы, как фон, цвет текста и настройки динамического взаимодействия с пользователем непосредственно в HTML файле, а JavaScript выполняет практически те же функции, но предлагает более широкий спектр команд, основанных на довольно простом синтаксисе. Web-дизайнерам, работающим с CSS2, будет легко освоиться с синтаксисом и свойствами CSS3. Рабочие файлы СSS3 обычно меньше по размеру, чем JavaScripts, и ими легче управлять. Использование же JavaScript предполагает, что будут существовать как минимум два отдельных файла JQuery, в которые необходимо вносить корректировки одновременно.
Дополнительным преимуществом использования CSS3 является то, что контент сайта не будет спрятан глубоко в коде JavaScript, который не индексируется поисковыми службами. Обладающие необходимой интерактивностью страницы, написанные на JavaScript, могут содержать открытый код, но при этом следует помнить, что некоторые инструменты HTML5, если не уделить им внимания, будут автоматически помещать определенную часть информации в файлы JavaScript. При использовании CSS3 весь контент можно просмотреть прямо на HTML-странице. Что же касается недостатков, то, пожалуй, минусом CSS3 являются вопросы совместимости с различными браузерами. Приложения, о которых пойдет речь, позволят разработчикам создавать интерактивные анимированные web-страницы HTML5. Для тех, кто занимался сведением страниц Flash или Silverlight, методология и интерфейс этих приложений покажутся знакомыми.
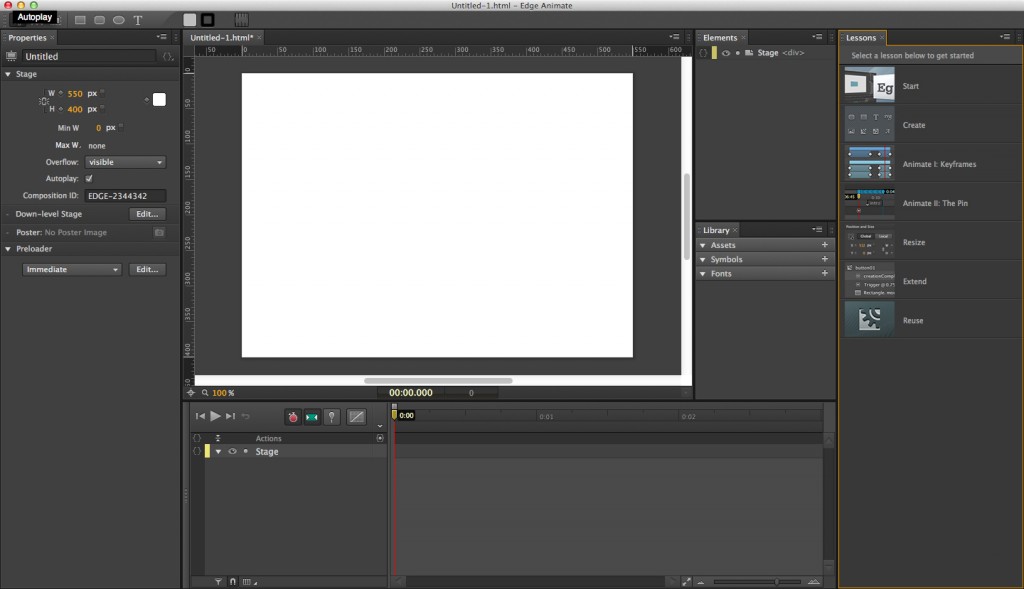
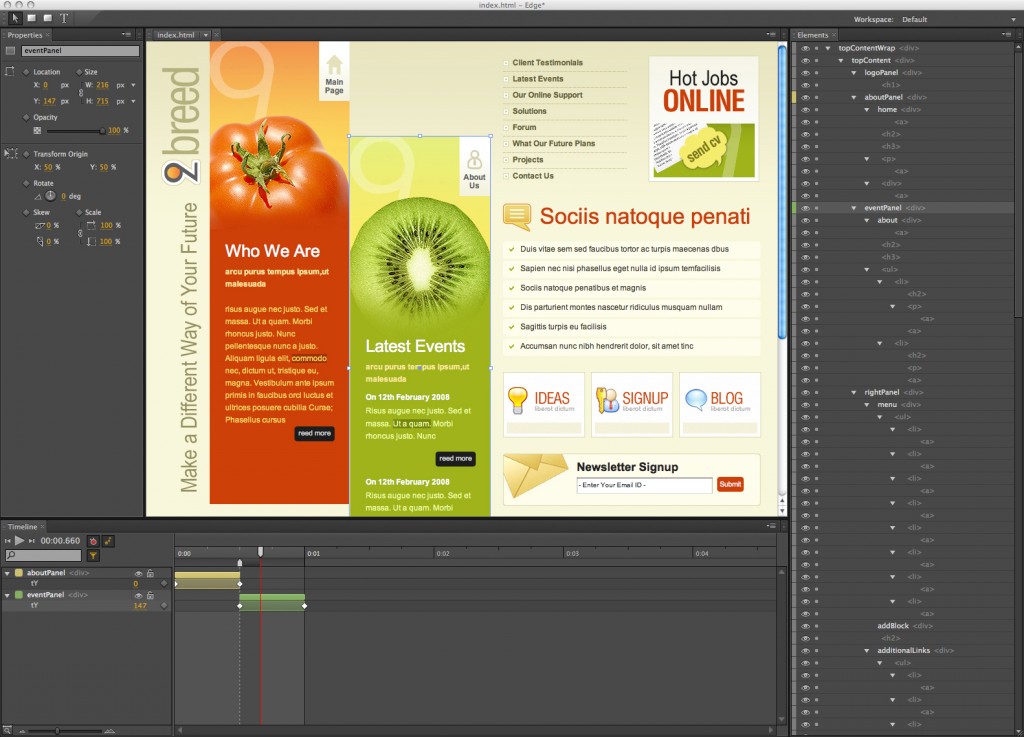
Adobe Edge
Кому-то может показаться странным тот факт, что программу для работы с HTML5 выпустила компания, создавшая технологию Flash. Но, в то же время, именно Adobe и могла выпустить лучший продукт для создания анимации. Даже ранние версии приложения Edge зарекомендовали себя как очень мощный инструмент, а финальная версия программы позволит создавать сложные корпоративные сайты, HTML5-игры с прекрасной анимацией и приложения для мобильных устройств. Интерфейс Edge легко настроить под свои потребности и привычки, так как панели можно перемещать и изменять в размерах, полностью сохранять для использования в последующих работах рабочий интерфейс и т.д.
Интересен и интерфейс Timeline, используемый в Edge, что дает возможность следить за ходом создания анимации лучше, чем это происходит у конкурентов. Например, каждый объект на временной шкале выделен своим цветом для удобства выстраивания объектов в последовательный ряд, чего очень не хватает в Animator и Hype. Также в Edge можно выделять объекты в группы для задания им одинаковых свойств. Многие по достоинству оценят функцию копирования набора действий и вставки их в нужное место на временной шкале. Опция «Paste Inverted» позволит разработчикам создать зеркальный набор действий нажатием одной кнопки. Это приложение наверняка покажется удобным для разработчиков благодаря всплывающим окнами, открывающим актуальный код JavaScript для любого элемента и его действия.
Уникальной чертой Edge можно назвать организацию управлением рабочим проектом. После создания файлов HTML и JQuery они могут редактироваться разными пользователями, а при сохранении в соответствующей папке, Edge обратит внимание на изменения и интегрирует их в проект. Просмотреть результаты работы можно с помощью встроенного web-движка WebKit, а для удобства работы с уже созданными страницами предусмотрена возможность импорта существующих HTML-страниц и конвертации различных элементов в воспринимаемый для Edge вид.
Цена: Бесплатно
Платформы: Windows, Mac OS X
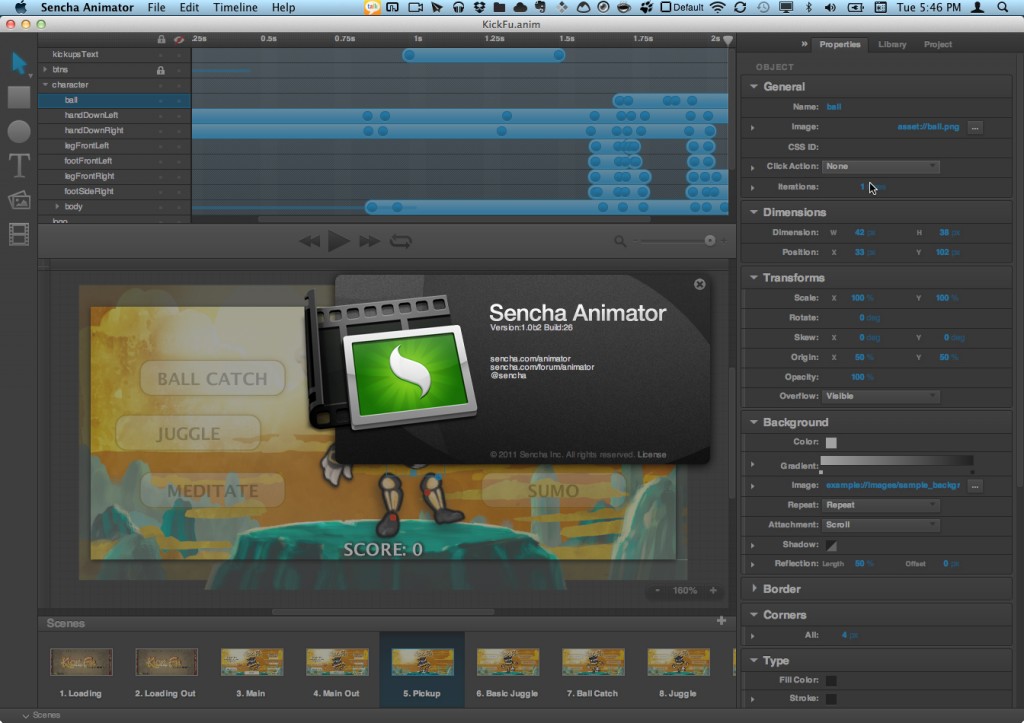
Sencha Animator
Первая тестовая версия Sencha Animator появилась еще пару лет назад, так что это приложение спокойно можно считать первопроходцем. С помощью Sencha Animator вы сможете создать довольно сложную анимацию для web-страницы и наделить ее хорошей интерактивностью. Работать в Animator просто и удобно. Объекты создаются с помощью соответствующих инструментов или благодаря манипуляциям с нужными изображениями и видео-файлами. После этого объекты могут быть обработаны по отдельности или совместно с остальными объектами, соединенными цепью. Интерактивность задается с помощью определения действия на клик по объекту. Для этого Animator предоставляет возможность создания нескольких сценариев, таких как открытие другой web-страницы, проигрывание анимации или запуск определенного кода JavaScript. Общий набор функций Animator меньше по сравнению с Adobe Edge, однако он дает возможность работы с любым существующим кодом JavaScript.
Основное отличие Animator от конкурентов заключается в выходных данных, получаемых при создании динамических web-страниц. Также Animator использует код CSS3 для создания страниц, а поскольку технология CSS3 является единственной, стабильно работающей на мобильных операционных системах iOS, Android и BlackBerry OS6, это дает преимущество проектам, сделанным с помощью этой программы. Так что, если в ваши планы входит создание страниц HTML5 для пользователей мобильных устройств, то Sencha Animator будет отличным выбором.
Цена: 199 долларов
Платформы: Windows, Mac OS X, Linux
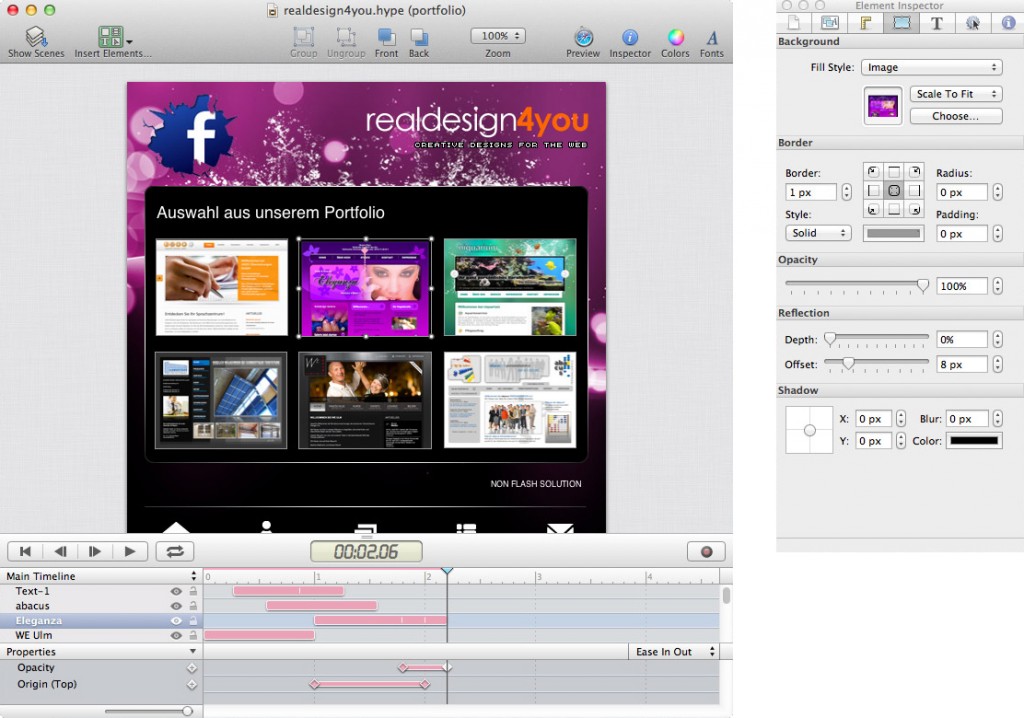
Tumult Hype
Следующим инструментом для создания интерактивной анимации в HTML5 является Tumult Hype. Это приложение разработано для операционной системы Mac OS X и использует ее интерфейс без необходимости вводить код вручную. Возможность перетаскивать элементы, записывать их движение и автоматическое построение временной шкалы анимации делают приложение простым в работе, что очень понравится новичкам. Как и описанные выше приложения, Hype может соединить любой объект с заготовленными сценариями: с открытием web-страницы, вызовом события на временной шкале или запуском JavaScript. Однако Hype не обладает столь широким набором функциональных возможностей. В этом приложении не предусмотрена возможность группирования объектов для задания им одинаковых параметров, нет возможности полноценного просмотра созданного проекта в среде самого приложения, а также отсутствует возможность использования круглых объектов по умолчанию. Вы можете настроить квадрат, чтобы он выглядел как круг, но это займет определенное время.
В итоге вы получаете небольшой файл HTML, автоматически сгенерированную папку с изображениями и файлами JQuery, которые используются в проекте, а также файл библиотеки Hype.js. Несмотря на присутствие CSS3-кода, основную долю занимает JavaScript. У приложения есть возможность использования PIE для совместимости CSS3 со старыми версиями Internet Explorer. Кроме этого, Hype предусматривает интеграцию с сервисом Dropbox для мгновенного обмена файлами. Но еще раз отметим, что продукт подойдет только новичкам в сфере создания анимации, поскольку ничего большего Hype сделать не позволит.
Цена: 29,95 доллара
Платформа: Mac OS X
Wеb-приложения, созданные с использованием HTML5
В эту главу мы включили ряд практических HTML5 web-приложений, среди которых вы найдете примеры иллюстративной графики, приложение для создания таблиц и тайм-менеджмента.
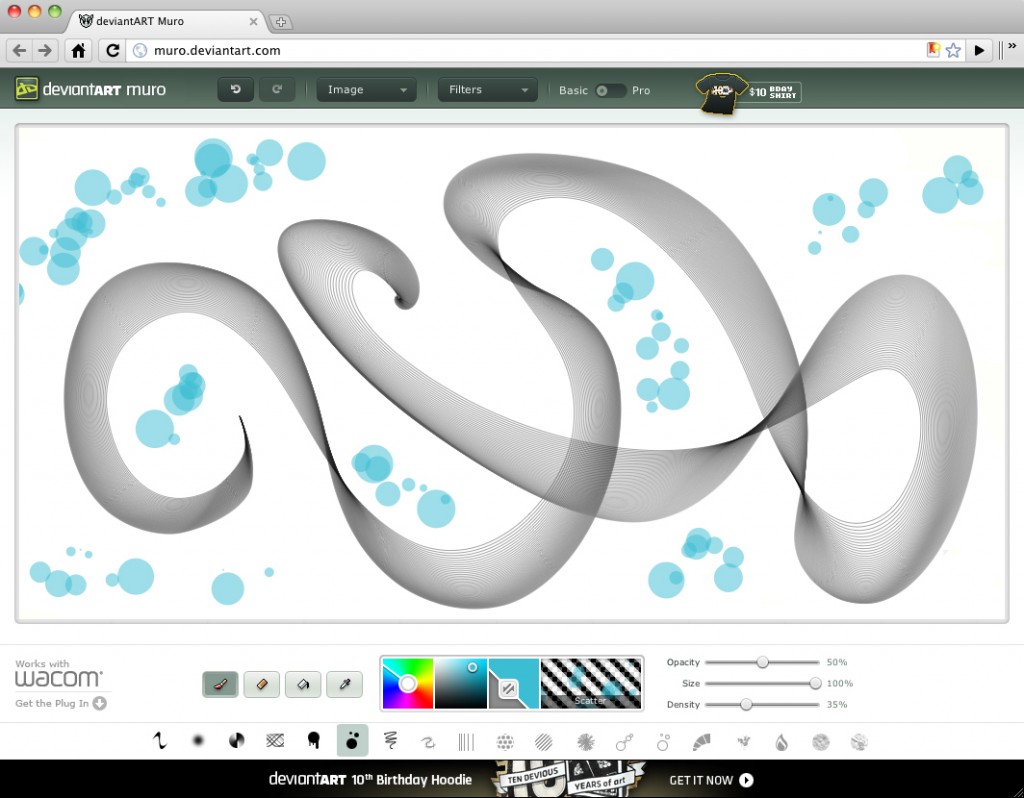
DeviantART Muro
Muro позволяет создавать эскизы и работает во всех современных браузерах. С помощью набора кистей вы можете рисовать на черном полотне, не прибегая к помощи Flash или любого другого плагина. Чтобы получить доступ к расширенным возможностям приложения, необходимо иметь аккаунт DeviantArt.
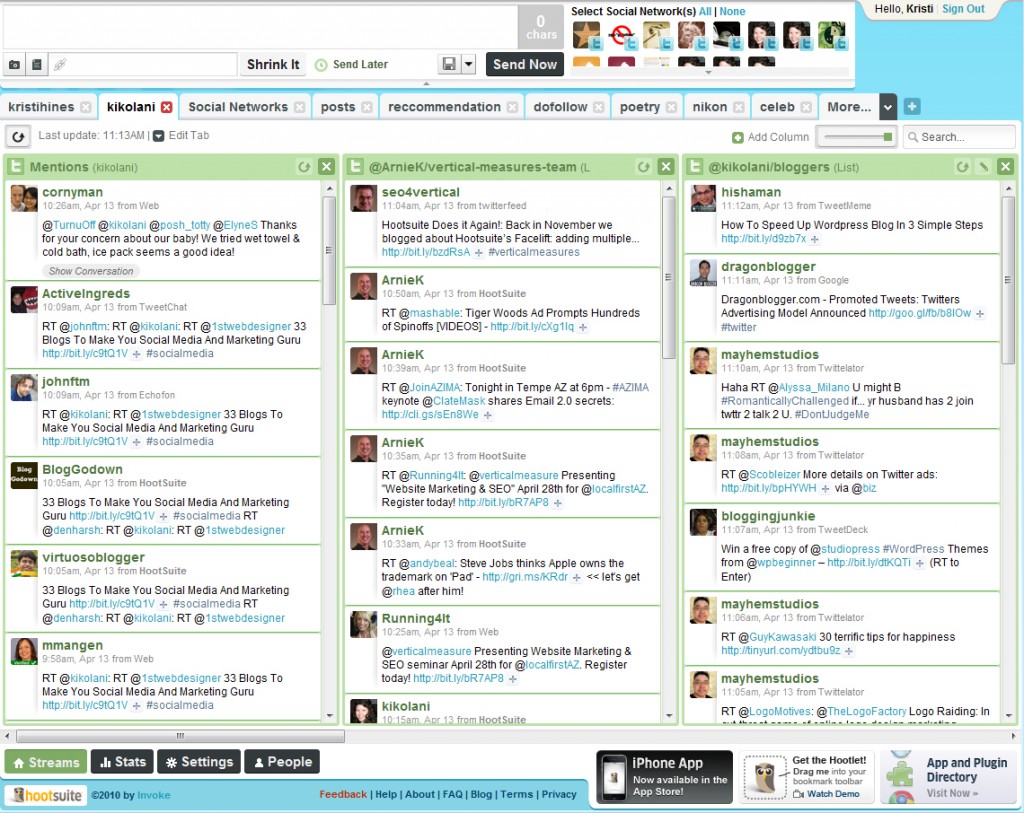
HootSuite
Информационная панель с рядом функций, среди которых поиск пользователя по твитам, определение его местонахождения, выбор между ретвитами нового и старого стиля, связь с Google Analytics, редактирование перетаскиванием, пользовательский интерфейс и многое другое. Пожалуй, отличный on-line инструмент для профессионального управления брендом.
X-Worlds
Очень интересное приложение для детей. Можно нарисовать персонаж и увидеть, как он преобразится в прекрасную иллюстрацию.
Aviary’s Image Editor
Простой в использовании и функциональный фоторедактор. Помимо использования HTML5, это приложение выгодно отличается от прочих своей мобильностью, так как разработчики могут напрямую добавлять его в свои сайты или приложения.
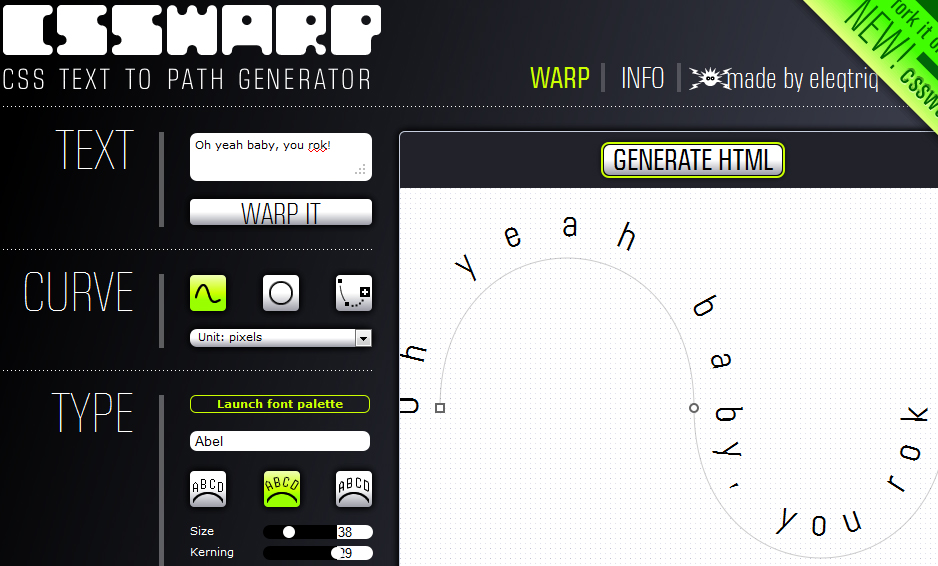
CSSWarp
On-line инструмент, позволяющий представлять текст в виде изогнутой линии или круга при помощи CSS и HTML.
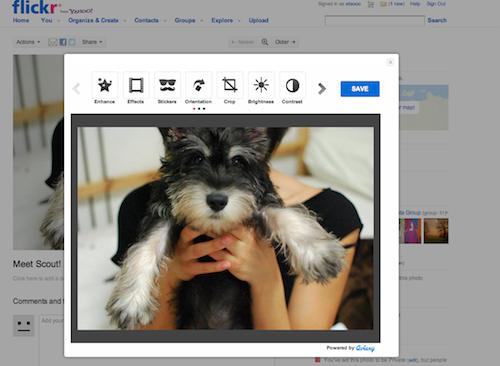
Flickr Browser
Уникальное HTML5-приложение для просмотра фотографий во Flickr с очень интересным подходом.
CSS3.0 Maker
Незаменимое приложение для разработчиков, где для создания on-line генератора используются специальные ползунки и область предварительного просмотра.
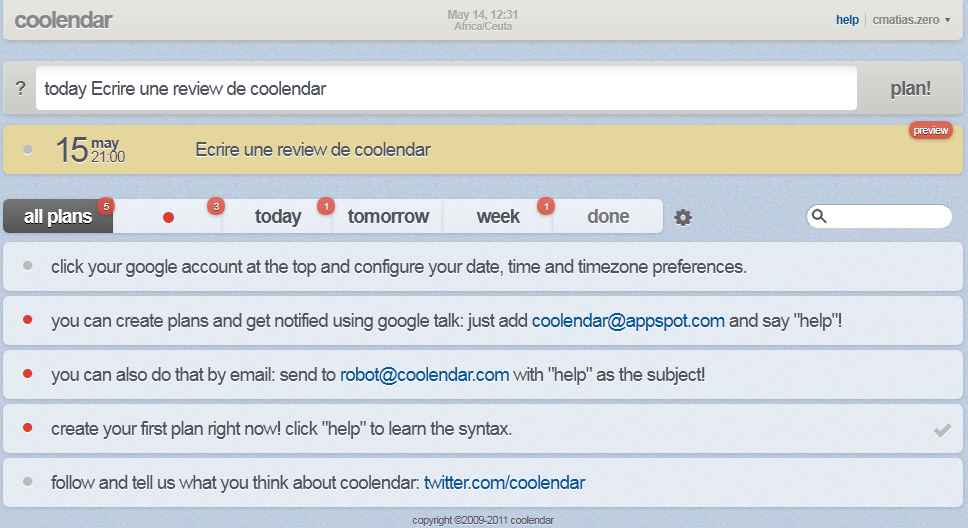
Coolendar
On-line календарь на основе HTML5 с простым и привлекательным интерфейсом и полезными функциями для успешного тайм-менеджмента.
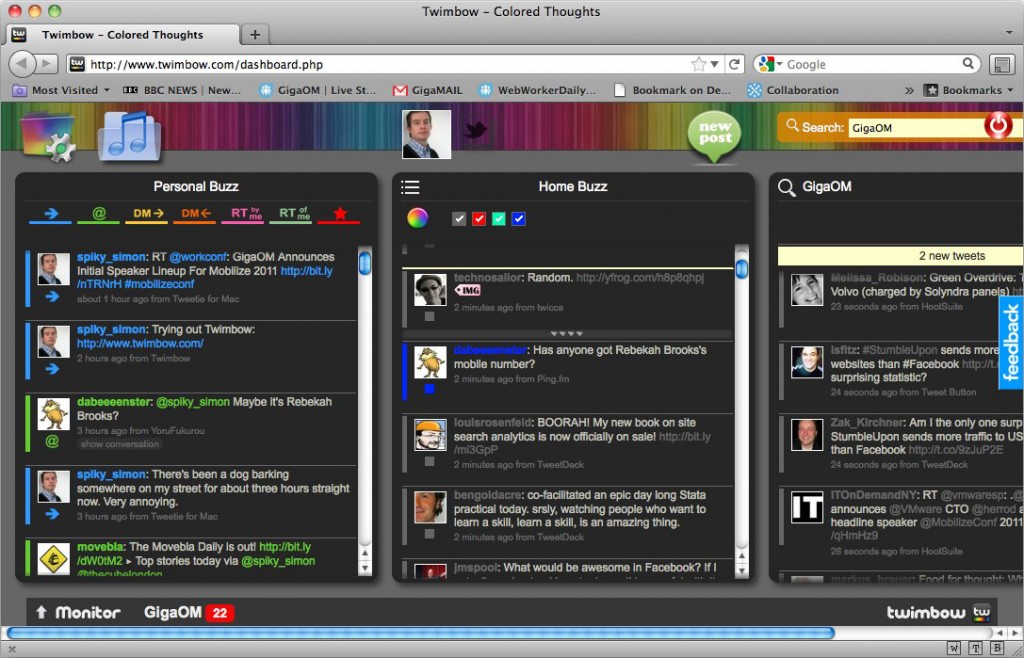
Twimbow
Яркий клиент для сервиса микроблогов Twitter с фильтрацией сообщений. Интерфейс напоминает TweetDeck и Seesmic, но более красочный. Вы можете применять различные цвета для определенных пользователей или групп, а также менять цвет твитов путем добавления цветового тега.
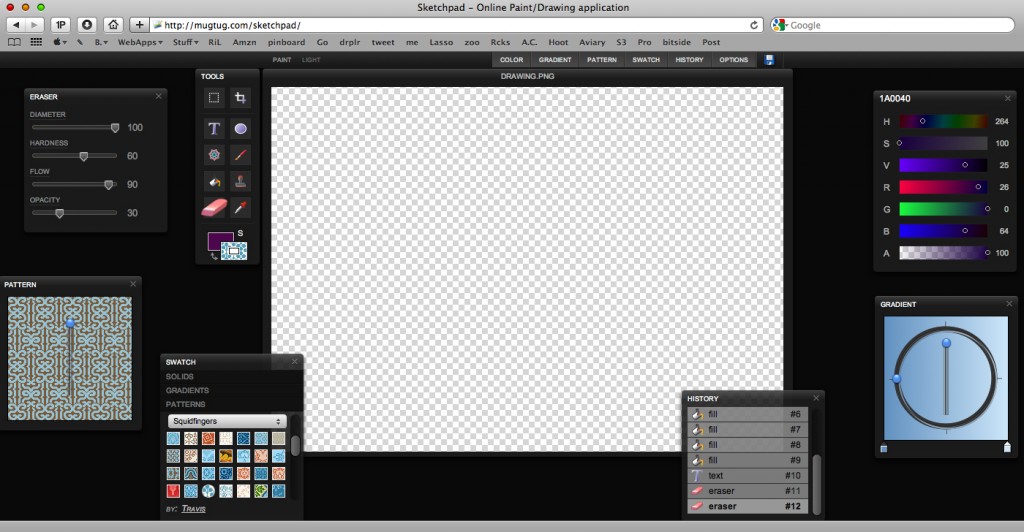
Sketchpad
В приложении есть панель инструментов, возможность выбора цвета, образцов, палитры и многого другого.
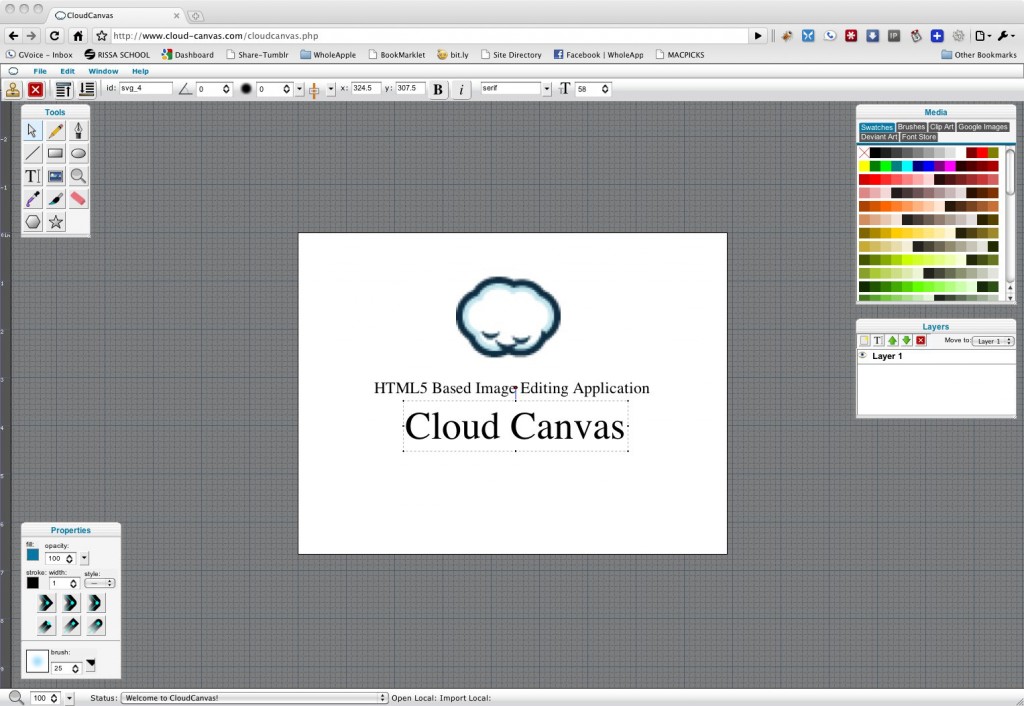
Cloud Canvas
Бесплатный «облачный» редактор изображений на основе HTML5. В этом инструменте есть все необходимое для создания и сохранения мультимедийного контента в Сети. Информация размещается в Google Documents в форматах PNG и XML.
Lislis Painter
Расширенный набор инструментов, возможность работы со слоями и другие свойства делают этот сервис незаменимым в области создания эскизов.
Scribd
С помощью этого web-приложения вы можете получить доступ к различным документам и электронным книгам, загруженным другими пользователями.
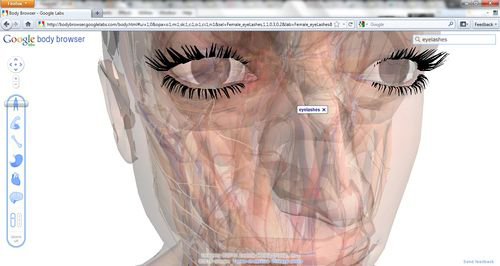
Google Body Browser
Отличное приложение, оснащенное WebGL и предназначенное для использования в образовательных целях. Для работы Google Body Browser не требует Flash, Java или любых других графических плагинов.
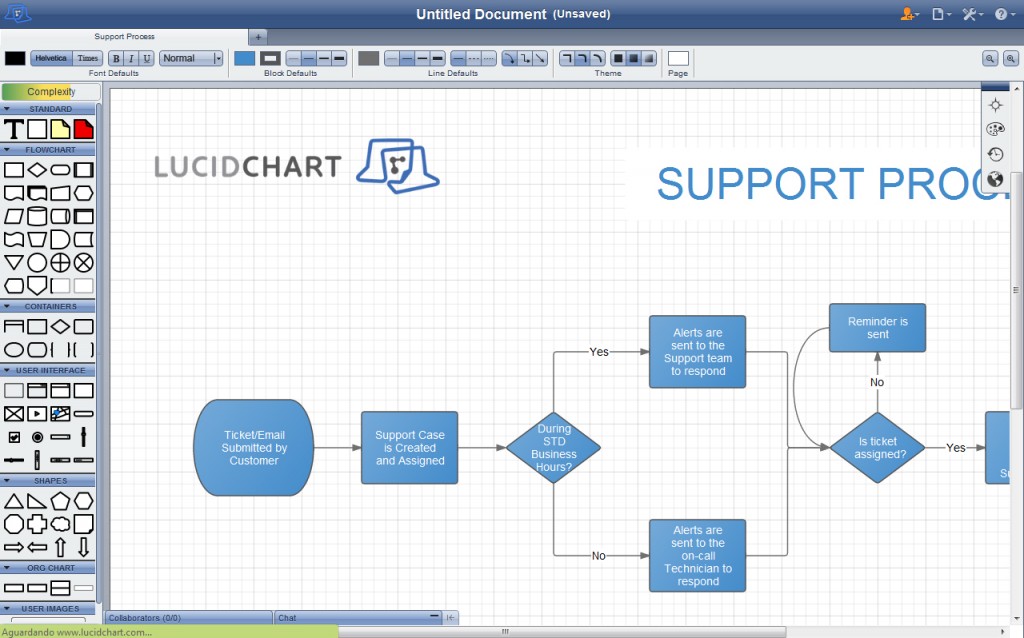
LucidChart
On-line инструмент для создания схем и диаграмм. Работает быстро и бесперебойно, что делает его идеальным приложением для совместной работы в Сети.
Diagramo
Интерактивное on-line приложение, позволяющее создавать диаграммы и блок-схемы в рамках вашего браузера. Кроме этого, приложение предусматривает совместную работу над созданным контентом.
Ultimate CSS Gradient Generator
Данное приложение использует ползунки и палитру цветов. Очень удобный и практичный сервис.
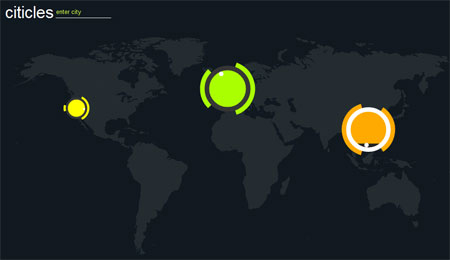
Citicles
Экспериментальный HTML5-визуализатор, объединяющий всю основную информацию о городе, предоставляя ее в форме кругов. Каждый из кругов содержит в себе данные о населении, температуре, времени, высоте над уровнем моря, широте и долготе.
Tiny Fluid Grid
Генератор сетки с великолепным дизайном даст возможность создавать шаблоны при помощи простейших опций. Вы можете воспользоваться функцией предварительного просмотра и убедиться, что ваша сетка выглядит безупречно.
Григорий Сафаров
Статья подготовлена на основе материалов www.ferra.ru и www.webtun.com